نصائح لإستخدام أفضل لأداة فحص العنصر inspect element في متصفح جوجل كروم ، جوجل كروم هو أحد أكثر المتصفحات إستخداماً في العالم إن لم يكن الأكثر و الأفضل ، كما ان هذا المتصفح لم يتم تصميمه فقط للمستخدم العادي بل للمطورين أيضاً الذين يقومون ببناء وتصميم المواقع و المدونات و ما الى ذلك من الأمور المتعلقة بمجال الويب ، اداة فحص العنصر هي اداة مميزة في متصفح جوجل كروم تسمح للمستخدم بالوصول الى العناصر المخفية من صفحة الويب و فحصها و في هذا الموضوع بعض النصائح لإستخدام أفضل لأداة فحص العنصر لمتصفح جوجل كروم على نظام ويندوز .
1 – نصائح للعثور على ملفات جافا سكربت JavaScript و ملفات الوسائط المخفية :
الوصول سريعاً لـ :
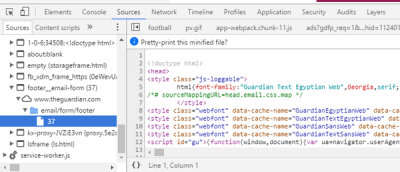
هل حدث معك من قبل بعد دخولك على احد المواقع بعد 10 او 15 ثانية و ظهرت لك بعض النوافذ المنبثقة التي تعرض لك إعلاناً ما أو تطلب منك القيام بشيء ما ؟ هل تسالت اين كانت توجد هذه النوافذ ، الصور و الإعلانات ؟ للعثور على كل تلك الاشياء يمكنك إستخدام اداة فحص العنصر للعثور على كل تلك الاشياء المخفية في صفحة الويب ، سوف تظهر لك قائمة على الجانب الايسر تتفرع كشجرة يمكنك اكتشاف ما تحتويه بسهولة.
2 – نصائح للحصول على رموز الوان HEX / RGB في كروم :
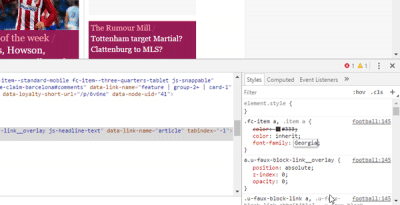
حسناً في الكثير من الاحيان اثناء تصفحك لأحد المواقع قد تجد بعض الاوان التي تثير إعجابك و ترغب في الحصول على الرموز الخاصة بدرجات تلك الألوان ، يمكنك فعل ذلك بسهولة من خلال أداة فحص العنصر..
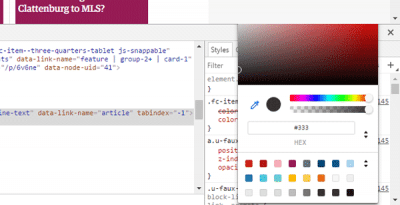
بإستخدام الوضع الإفتراضي في جوجل كروم او native option ، قم بالوقف على اللون الذي ترغب في معرفة درجته و اضغط كلك يمين ثم فحص أو Inspect ، في اغلب الاحيان ستحصل على رمز درجة اللون المطلوبة على الجانب الايمن مع باقي الـCSS ، إذا لم يحدث ذلك ولم تظهر لك الالوان قد تضطر الى استخدام إحدي الإضافات لعرض الألوان.
3 – نصائح للحصول على معلومات اداء الصفحة و نصائح لتحسين الاداء :
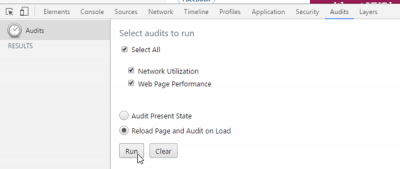
الجميع يفضل الدخول التي تحمل سريعاً عن غيرها و هو أمر مؤكد ، و هو أمر غاية في الاهمية يجب ان تبقيه في حسبانك إذا كنت تقوم بتصميم موقع ، بالتأكيد هناك العديد من الادوات التي تساعدك في فحص و تحسين سرعة تحميل صفحات الويب ، و مع ذلك فإن متصفح جوجل كروم يحتوي بداخله ايضاً على ادوات تسمح لك بذلك و توفر لك بعض النصائح ايضاً تساعدك على تحسين سرعة تحميل صفحتك ، للوصول الى تلك الادوات إختر التبويب Audits و قم بإختيار كل من : Network Utilization و Web Page Performance و Reload Page and Audit on Load ، ثم قم بالضغط على زر RUN ، سيقوم بإعادة تحميل الصفحة و من ثم إعطائك بعض المعلومات التي قد تساعدك على جعل تحميل الصفحة اسرع
4 – نصائح للتحقق من إستجابة و توافقية الموقع :
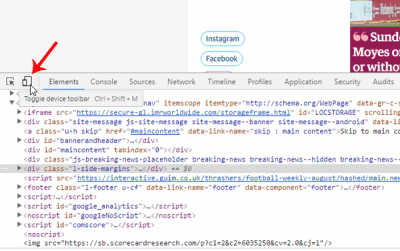
إنشاء صفحة مستجيبة و متوافقة على الانترنت هو أمر بالغ الاهمية ، هناك العديد من الادوات التي تساعدك على التحقق من إستجابة موقعك هل هي تامة ام لا ، و كما هو نهج موضعنا فجوجل كروم يحتوي أيضاً على ادوات تساعدك على معرفة مدي إستجابة الموقع الخاص بك ، كما يمكنك التحقق من دعم الموقع للتصفح عبر الهواتف الذكية و الاجهزة اللوحية و غيرها من خلال تغيير اعدادت عرض الصفحة من خلال المتصفح و هو ما يكون اقرب الى محاكاة لشاشة الهاتف او اي وسيلة عرض اخري تقوم بإختيارها .
5 – نصائح للتعديل عل المواقع القائمة بالفعل :
لنفترض انك تقوم بتصميم موقع خاص بك و لست متأكداً من اختيارك للألوان علي سبيل المثال و هذا الموقع يعمل بالفعل من خلال اداة فحص العنصر يمكنك تغير الوان و إعدادت هذا الموقع و معرفة كيف سيكون شكلها و الامر لا يقتصر على المواقع التي تملك فقط بل على اي موقع يمكنك الوصول اليه ، و يمكنك القيام بذلك بفتح فحص العنص من زر الفأرة الايمن و إختيار HTML من الجانب الايسر و القيام بالتعديلات التي تريد و على CSS كذلك.
في النهاية اداة فحص العنصر إحدي ادوات جوجل كروم المميزة و المهمة جداً خاصة لمطوري المواقع و لكن الامر لا يقتصر عليهم فقد تستفيد منها كثيراً كمستخدم عادي للإنترنت.